PRODUCT DESIGN (SAAS)
Gatherly
About Company
Gatherly is a virtual event platform for connecting and engaging with people and communities. Based on spatial video chat, people can walk around and talk to whomever they'd like.
Gatherly hosted thousands of events. Educational institutions, nonprofits, corporations, conference organizers, and community leaders use the platform.
Event types range from small office holiday parties to poster fairs for thousands.
Design Goal
Improve both the ease of use in the platform and engagement at events.
The Team
- Head of Product🏽
- 2-5 Software Engineers
- Sr UX Designer 👋🏾
In this role, I was responsible for:- Finding ways to help people avoid oopsie situations (ie. skipping tutorials, messaging the wrong chat, getting stuck in the elevator 🤣, etc.)
- Bolstering user's confidence when using the platform.
- Providing and advocating for an accessible experience that feels good for everyone.
- Researching and assessing common design patterns to implement into the platform. (Just because its common doesn't mean it's right for your audience 🤷🏾♀️)
The Platform
Since the pandemic, there's been ample expansion and growth within the world of virtual events. Unfortunately, along with the plethora of video chat platforms came burnout.
Gatherly stands out by maintaining the spontaneity and flow of natural conversations. The platform enables event attendees to walk in and out of group video calls as they please. They can also send direct messages, broadcast to the room, take photos, and much more.
With Gatherly, virtual events aren’t confined to webinars. Engagement takes center stage.
 Floor map design by Lulu Gao
Floor map design by Lulu Gao
Shipped Product Updates
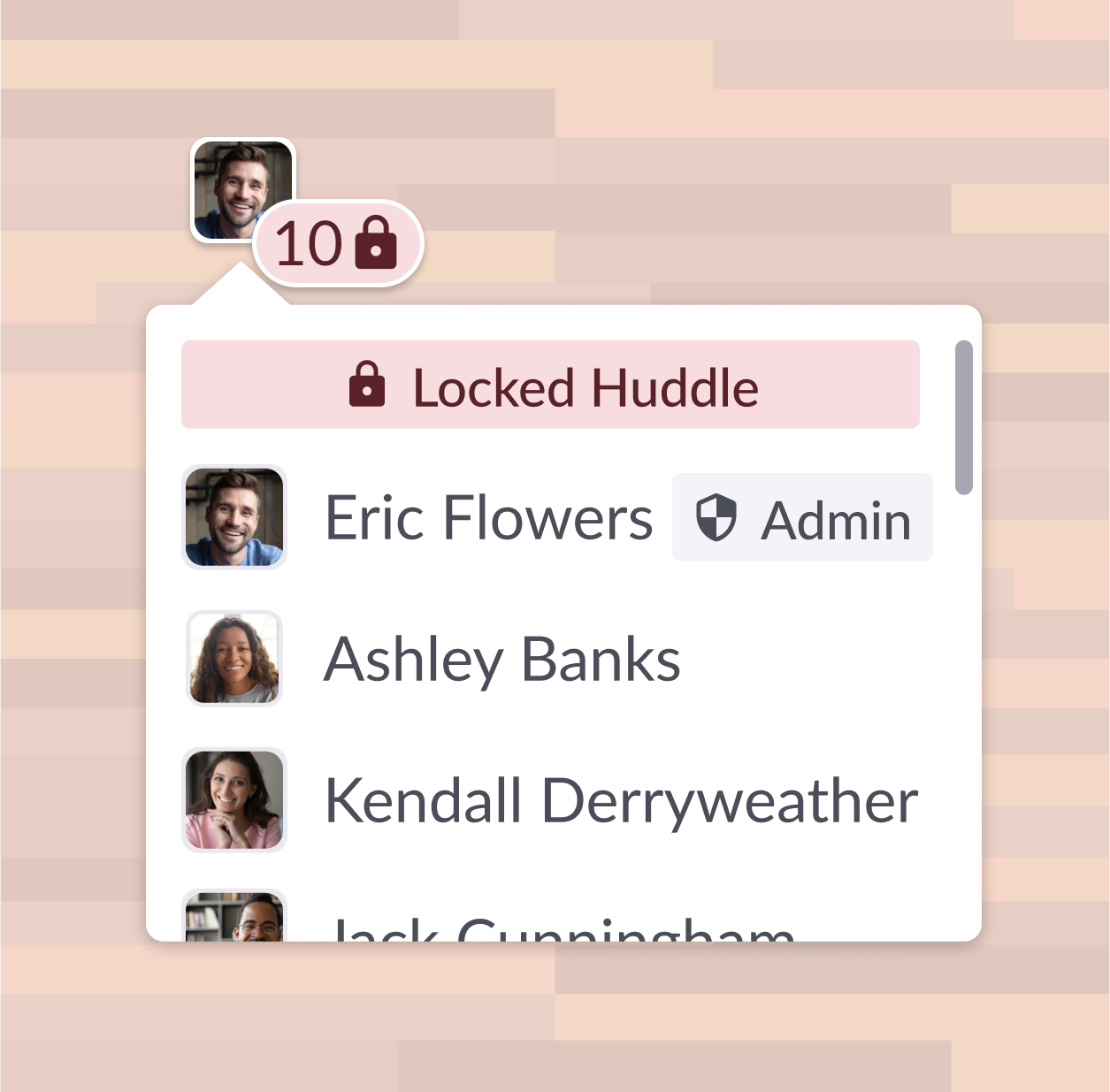
Redesigning Avatars & Huddles
📌 Chelsea Note!
I’m still working on the write-up for this project - thanks for your patience. In the meantime, check out Gatherly’s post about the update: Introducing Redesigned Avatars for Gatherly Events
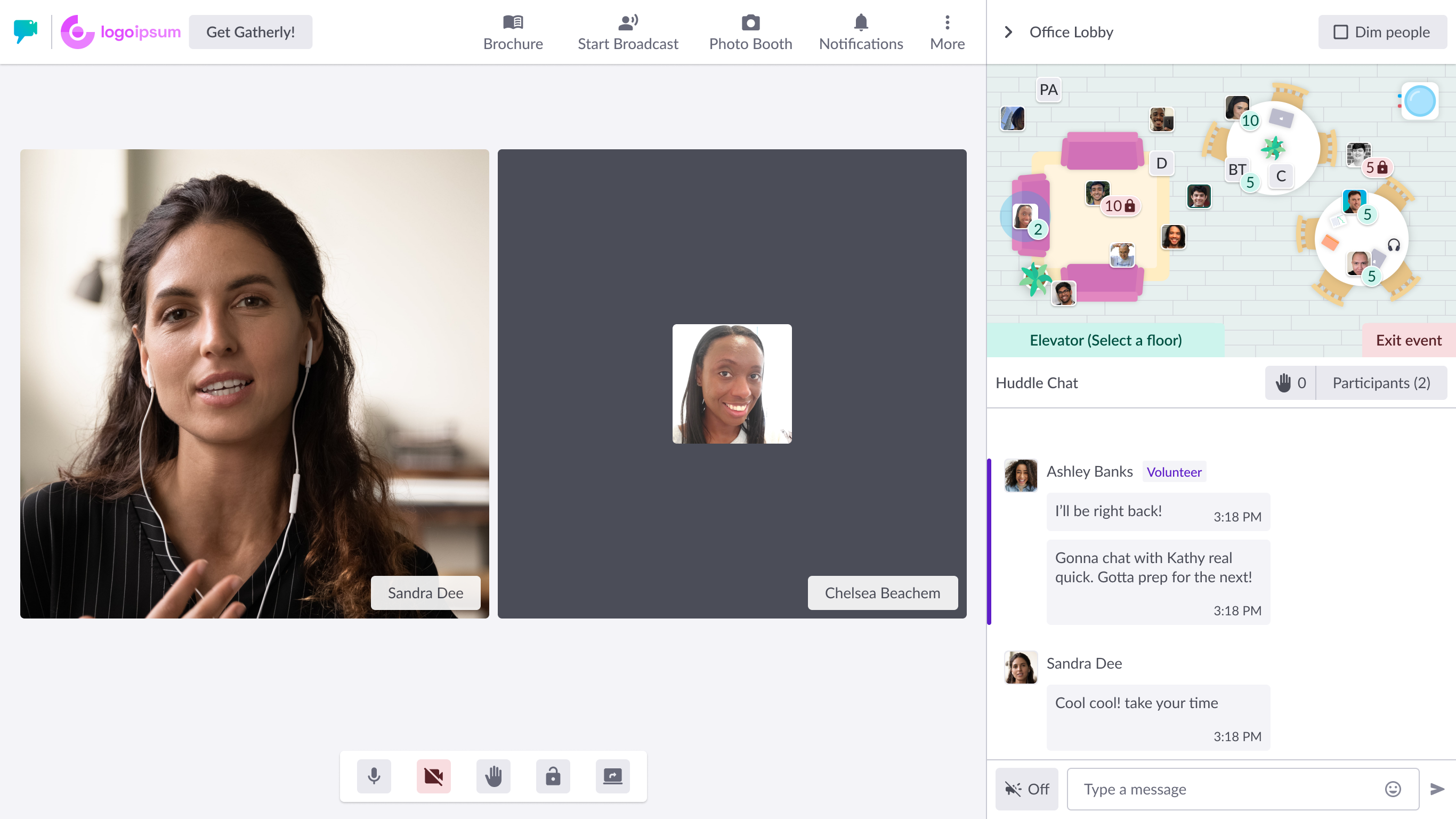
"We’re excited to announce a total redesign of avatars on Gatherly! Attendees are now represented with a picture of themselves throughout the platform.
This update, the largest to the platform so far in 2022, aims to improve both the intuitiveness of the platform as well as engagement at future Gatherly events.
Changes in this update include:
- Picture-based avatars used to represent users on the map
- A more visible badge to denote admin users
- A redesign of huddles to make them more intuitive to first-time users
- Dropdown people list where attendees are grouped by floor
- Usage of picture-based avatars throughout the platform, such as in chat, when an attendee’s webcam is turned off, and in tooltips"
Expanding the Manageability of Broadcasting
📌 Chelsea Note!
I’m still working on the write-up for this project - thanks for your patience. In the meantime, check out Gatherly’s post about the product update here: Introducing Backstage Broadcast for Gatherly Events
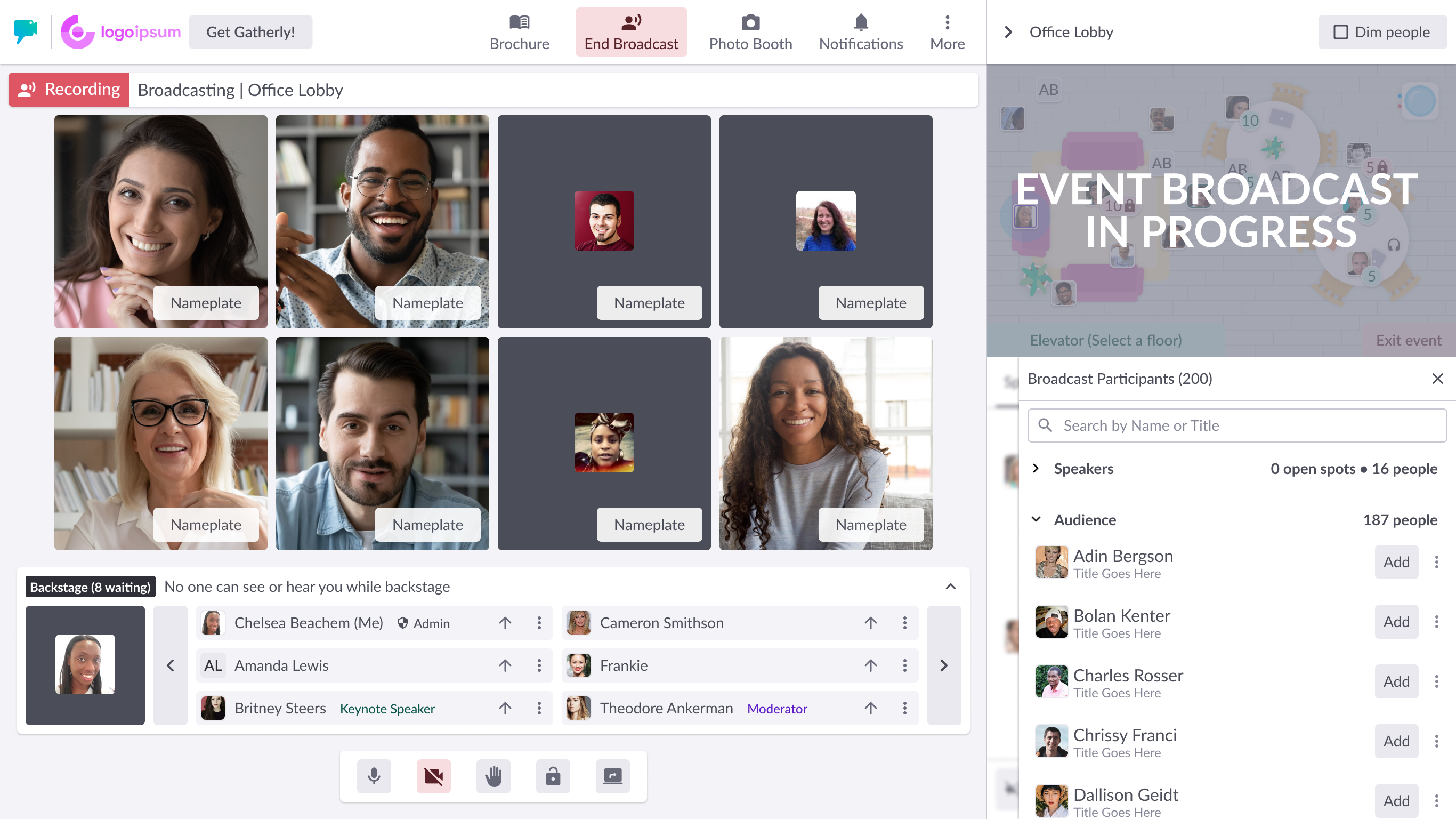
"Previously, Gatherly hosts only had the option to manage a broadcast by being in the broadcast themselves. In many cases, hosts wanted the ability to run a broadcast without being in it themselves. With the backstage broadcast feature, they can do just that!
Once a host starts a broadcast, they can easily add audience members to the backstage, and then to the main stage of the broadcast. Additionally, they can easily remove themselves or others from the main stage and to the backstage, where they still retain the ability to fully choreograph the broadcast."

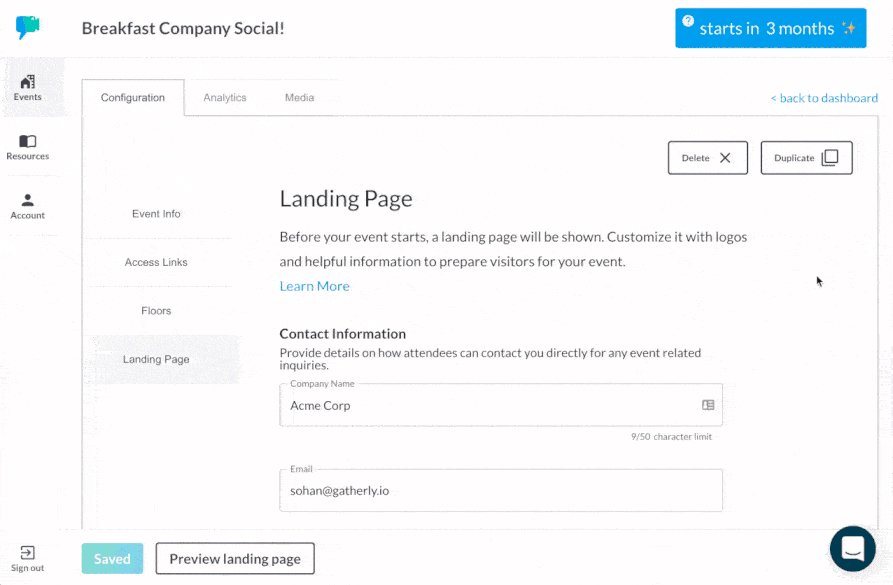
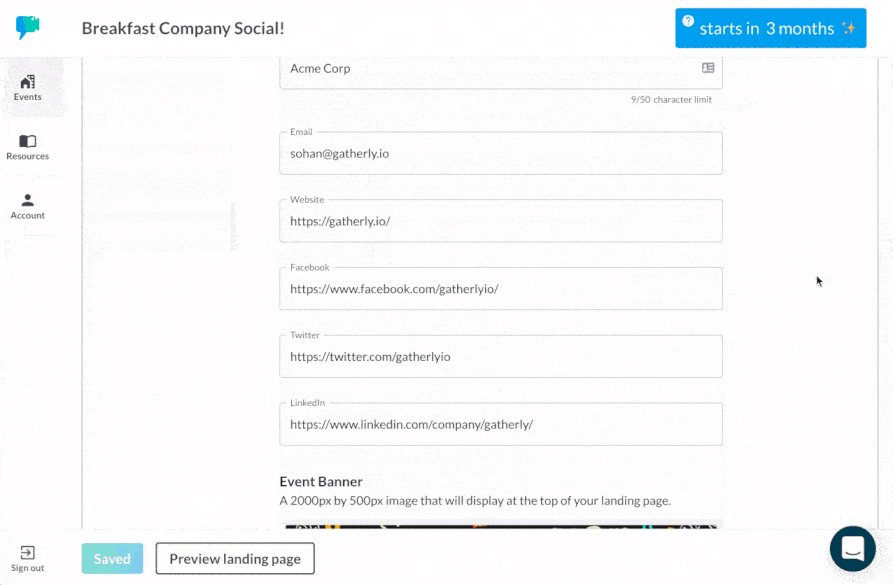
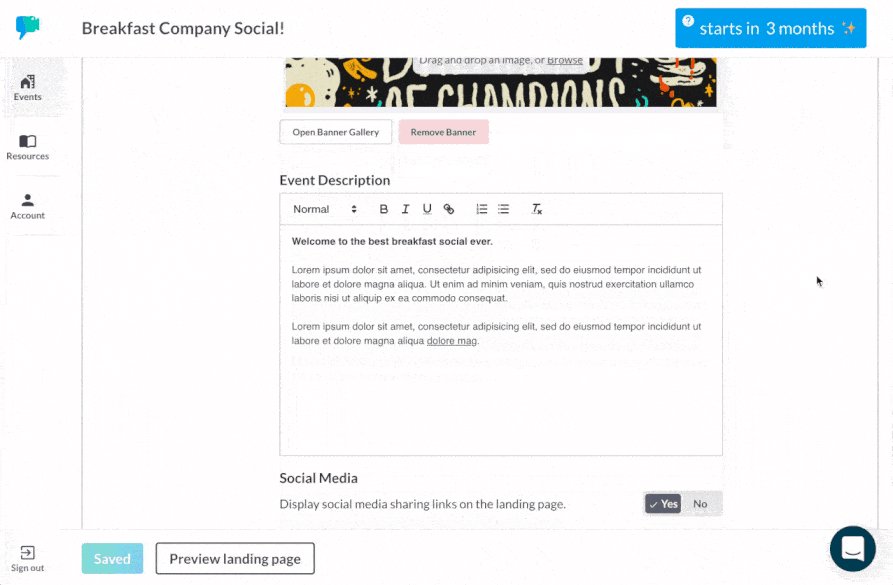
Refreshing the Design and Customizability of Landing Pages
📌 Chelsea Note!
I’m still working on the write-up for this project - thanks for your patience. In the meantime, check out Gatherly’s post about the update: Introducing Fully Customizable Landing Pages for Gatherly Events
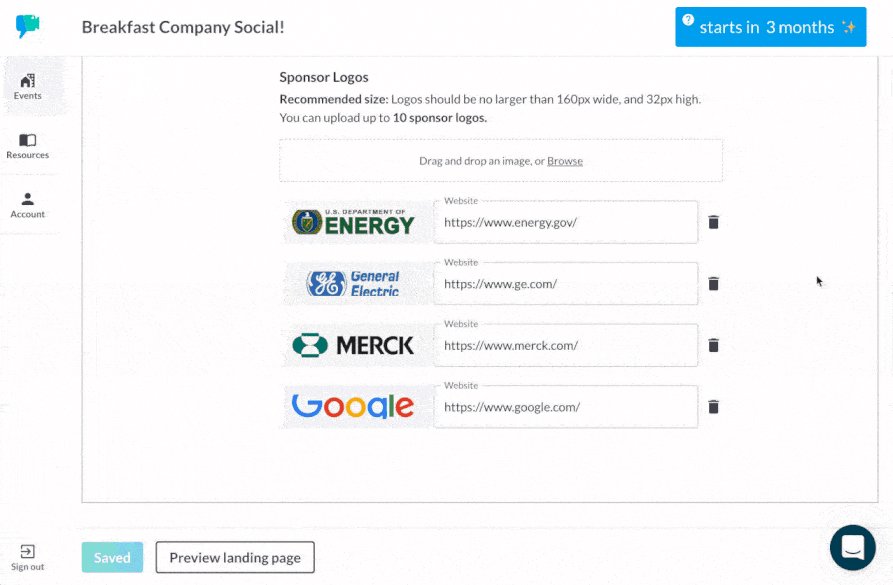
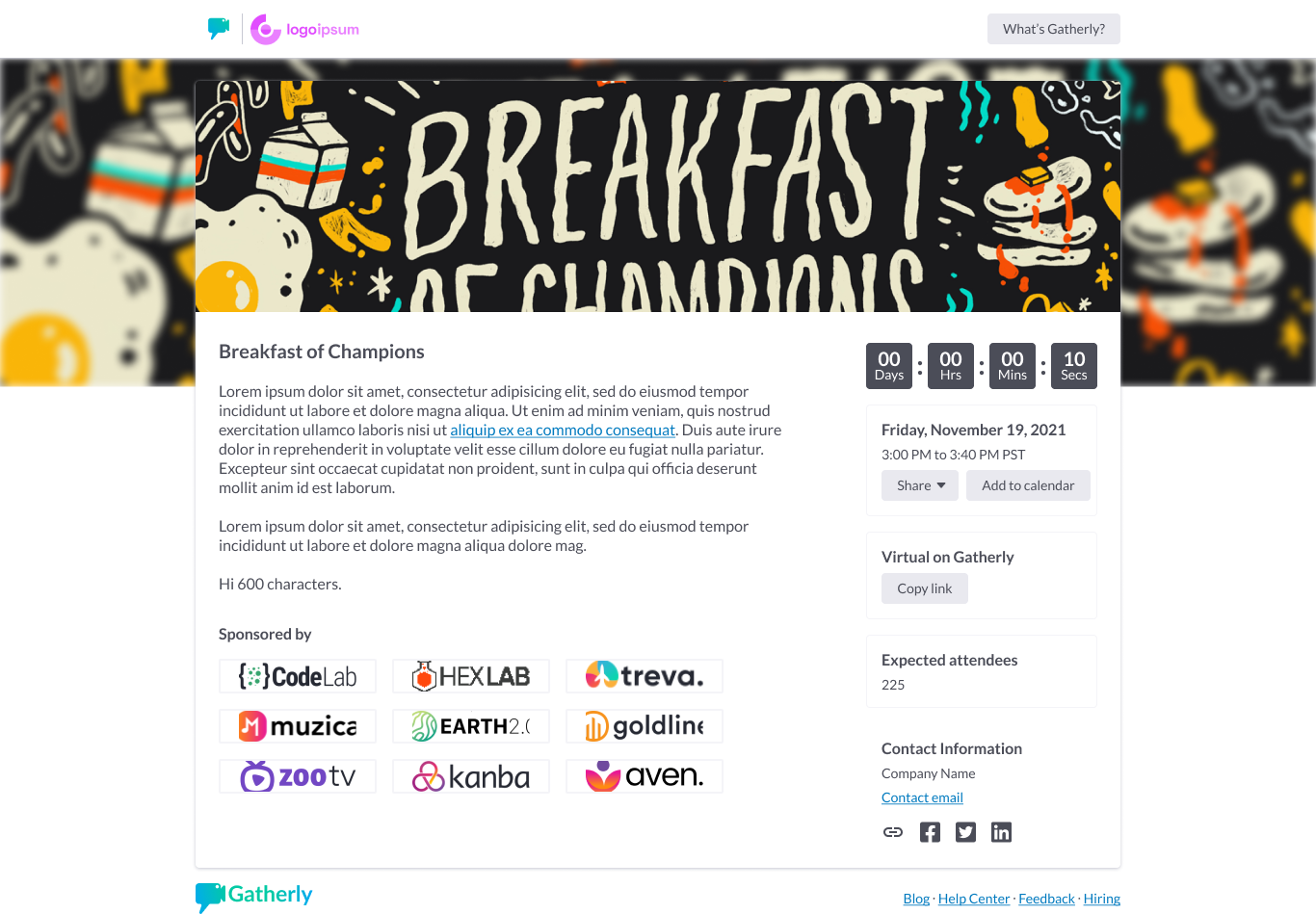
"Driven by feature requests and feedback from Gatherly hosts, the customization of the event landing page has been greatly expanded.
Every Gatherly event comes with a landing page which can be viewed by attendees both before and after an event, and this latest update gives more control to hosts to both brand this space, as well as to better educate attendees on the details of their event."
If you’re interested in learning more, feel free to get in touch!